
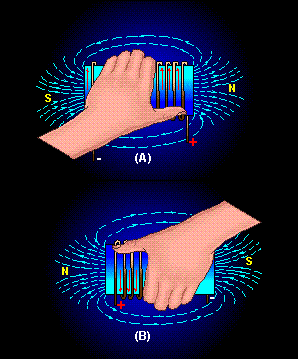
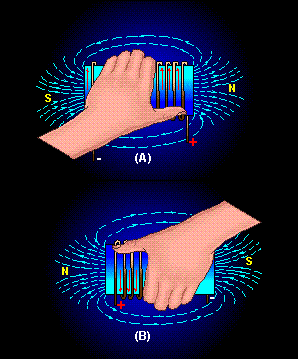
Left Hand Rule for Coils
Vote digg it
Lesson 2.3 go here
.
| SI electromagnetism units | |||
|---|---|---|---|
| Name | Symbol | Dimensions | Quantity |
| ampere (SI base unit) | A | A | Current |
| coulomb | C | A·s | Electric charge, Quantity of electricity |
| volt | V | J/C = kg·m2·s−3·A−1 | Potential difference |
| ohm | Ω | V/A = kg·m2·s−3·A−2 | Resistance, Impedance, Reactance |
| ohm metre | Ω·m | kg·m3·s−3·A−2 | Resistivity |
| farad | F | C/V = kg−1·m−2·A2·s4 | Capacitance |
| farad per metre | F/m | kg−1·m−3·A2·s4 | Permittivity |
| reciprocal farad | F−1 | kg1·m2·A−2·s−4 | Elastance |
| siemens | S | Ω−1 = kg−1·m−2·s3·A2 | Conductance, Admittance, Susceptance |
| siemens per metre | S/m | kg−1·m−3·s3·A2 | Conductivity |
| weber | Wb | V·s = kg·m2·s−2·A−1 | Magnetic flux |
| tesla | T | Wb/m2 = kg·s−2·A−1 | Magnetic flux density |
| ampere per metre | A/m | m−1·A | magnetic induction |
| ampere-turns per weber | A/Wb | kg−1·m−2·s2·A2 | Reluctance |
| henry | H | V·s/A = kg·m2·s−2·A−2 | Inductance |
| henry per metre | H/m | kg·m·s−2·A−2 | Permeability |
| (dimensionless) | - | - | Magnetic susceptibility |
| |||||||||||||||||||||||||||||||||||
Volt(E) is the unit of electric pressure or electromotive force.
It is the potential that will produce a current of 1 ampere through a resistance of 1
ohm.
Ampere (I) is the unit of electrical current (coulombs per second).
Ohm (R) is the unit of electrical resistance (volts/ampere).
Watts (W) and kilowatts (KW) are units of electric power.
Kilovolt-ampere (KVA) is a measurement of apparent electric power.
Kilowatt hour (Kwhr) is a unit of electrical energy or work performed.
Joule (J) is a metric unit of energy: watt per second.
1 Kwhr = 2,655,000 ft-lb = 1.341 hp-hr = 3413 Btu = 3,600,000 joules.
Ohm law relationships (direct current) E = IR + W/I = √WR
W = I2R = E2/R = EI
I = E/R = W/E = √W/R
R = E/I = W/I2 = E2/W

Left Hand Rule for Coils
If you don't yet know about Get It now is the time to find out!
| ||||
|
That is a good little intro to images in text.
The Ordered List which we talk about next has features that lend to facilitate the basis for the presentation of an Outline. | |
ol { font-family: "Comic Sans MS", cursive; font-size: 14pt }
Above is the in-head Style Rule that sets the font and size of the Ordered List Text. |
<ol start="1" type="I"> <li>Subsuming</li> <ol start="1" type="A"> <li>General</li> <ol start="1" type="1"> <li>Topical</li> <ol start="1" type="a"> <li>Specific</li> <ol start="1" type="i"> <li>Micro-specific<br> Super-specific</li> </ol> </ol> </ol> </ol> </ol> |
-------------------- Next Lesson
Copyright © 2012 - Copyright © 2017 - Alain Lareau
All Rights Reserved unless with Written Request.
alainelj@yahoo.com this page E08F
https://metaphorman.tripod.com/001/8et.html